With the CSS3 transition properties, it is possible and easy to add interactivity and enhance the user experience of your webpage by using CSS only. CSS3 transitions allows you to change property values smoothly over a given duration.
In this video course, we will explore the different options of animation techniques that you can use to bring elegant animations and life to a webpage. The course covers a range, from simple to complex, of demonstrations and examples that you can use in your own work or project to impress your audience.
The course also includes a challenge assignment as well as a final project to apply what you have learned and put all of it in practice.
In this Interactive Web Design with CSS Transition video tutorial you'll learn
- The CSS transition fundamentals
- The transition properties (transition-duration, transition-delay, transition-timing-function)
- Browser support and performance with the CSS vendor prefixes
- A challenge assignment
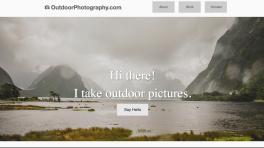
- Project : a portfolio page
You will learn how to:
- Create smooth transition to animate property changes
- Use the shorthand
- Use the transition-timing-function to control the speed of the curve
- Animate color changes
- Fade elements in and out
- Create multiple transition effects
By the end of the class, your will be able to use the concepts and examples presented to impress your audience with fancy animation effects.
- If you are developer, you will know how to create nice animation effect with CSS.
- If you are a designer, you will take your CSS skills to the next level and learn to add interactivity to a web page without jQuery
Join me in Interactive Web Design with CSS Animation & Transition to learn how to create an enhanced user experience and take your web design skills to the next level with CSS transition !